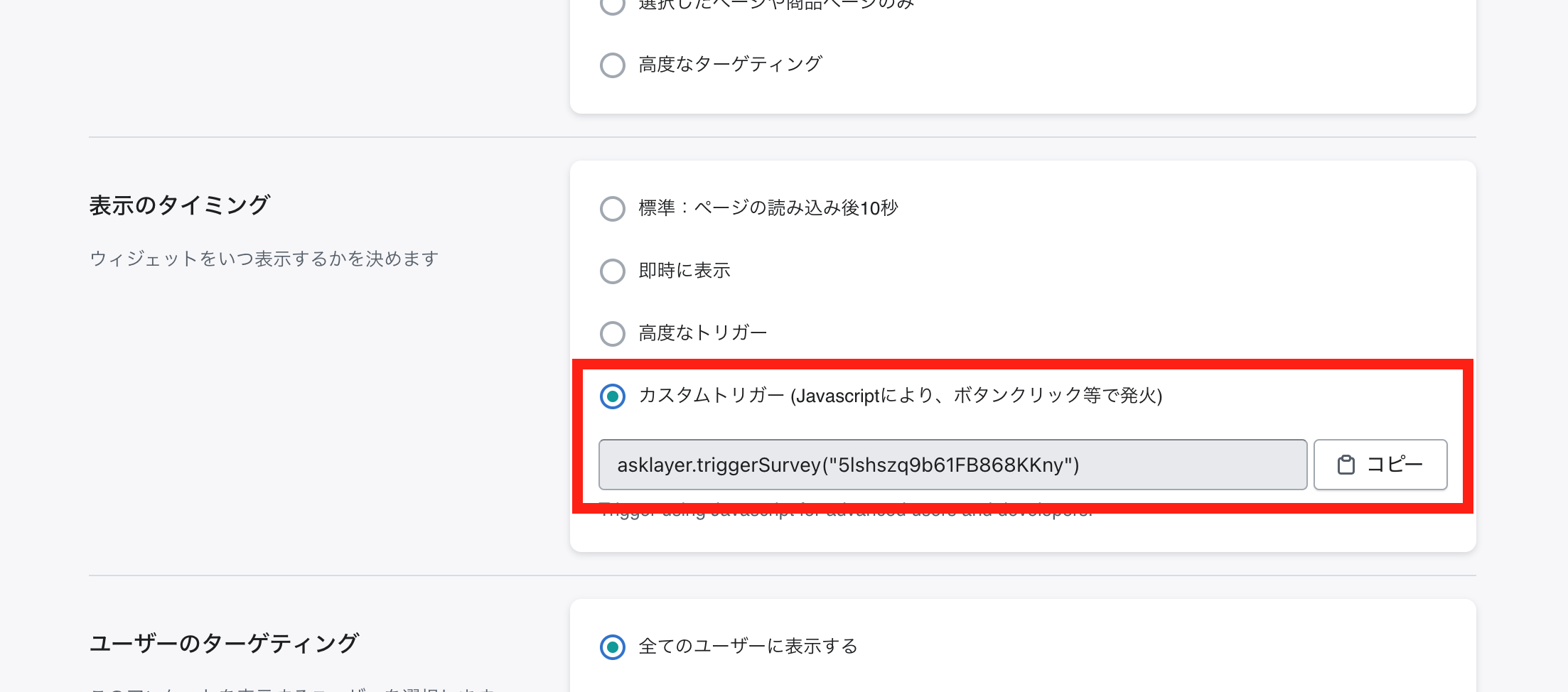
カスタムトリガーを使用するには、まずエディタの「配信チャネル」セクションに移動し、カスタムトリガーを選択します。必要な Javascript とアンケート ID が表示されます。
このコードをJavascriptと組み合わせることで、あらゆる種類のユニークなトリガーを作成することができます。
以下にいくつかの例を示します。これらを使用するには、ウェブサイトのHTMLソースを編集しなければなりません。そうでない場合は、ウェブ管理者などに依頼する必要があります。
例を使用する場合、必要に応じて適宜、クラスやコードを変更する必要があります。
あるアンカーリンクをクリックするとアンケートを表示する例
<a href="javascript:asklayer.triggerSurvey('tpJ3q30jOmnUoNtucrtZ')">MyLink</a>
あるボタン要素(クラス名: my-button)をクリックするとアンケートを表示する例
<script>
document.addEventListener('DOMContentLoaded', () => {
const button = document.querySelector('.my-button');
button.onclick = function(e){
e.preventDefault();
// Replace the following with your unique custom trigger code copied from the editor
asklayer.triggerSurvey('kBbharRQbmM2rDKw2wUA');
};
});
</script>
スクロールして、ある画像(クラス名: my-image)の上端がウインドウの中央に位置した時にアンケートを表示する例
<script>
document.addEventListener('DOMContentLoaded', () => {
const element = document.querySelector('.my-image');
const offset = window.innerHeight / 2;
let fired = false, ticking = false;
document.addEventListener('scroll',()=>{
if(ticking || fired || !element || typeof asklayer === 'undefined') return;
window.requestAnimationFrame(() => {
const top = element.getBoundingClientRect().top;
if(top < offset){
// Replace the following with your unique custom trigger code copied from the editor
asklayer.triggerSurvey('kBbharRQbmM2rDKw2wUA');
fired = true;
}
ticking = false;
});
ticking = true;
});
});
</script>